ROLE
TIMELINE
ORGANIZATION
TEAM
PLATFORM
TYPE
RESPONSIBILITIES
Design System
Designing for a more sustainable future.
Performance of the provincial service in numbers.
4
Launched the pilot
Piloted in New Westminster, Smithers, Saanich Core & Kootenay Boundary.
500+
Unique pilot users
Onboarded during the 5 month pilot period between Aug - Dec 2024.
82%
Service completion rate
Of users that have successfully onboarded and began the first step of the service.
4.6/5
Average feedback rating
In a post-service survey asking pilot users to rate their overall experience.
CONTEXT
A Quick TL;DR on Home Energy Retrofit Upgrades
Home Energy Retrofit Upgrades involves making modifications to a home in order to improve its energy efficiency and sustainability.

Air-Source Heat Pump
Transfers heat between outdoor and indoor air for heating and cooling.

Double/Triple Pane Windows
Retains indoor heat during winter and blocks external heat during the summer.

ENERGY STAR-rated Appliances
Reduces energy consumption and lowers utility bills by using more-highly efficient appliances.

Heat Pump Water Heater
Uses up to 3-4 times less electricity than traditional electric water heaters by transferring heat.

Solar Panels
Generate cleans, renewable electricity for homes, reducing energy bills and reliance on the grid.

Insulation & Sealing Air Leaks
Reduces heat transfer in walls, attics & floors and prevents heat loss by closing gaps.
Improved Comfort & Air Quality All Year Round
Maintains consistent indoor temperatures while reducing allergens and pollutants.
Increased Efficiency, Decreased Bills
Reduces energy consumption, leading to significant cost savings on heating, cooling, and electricity.
Contribute to a Cleaner Environment
Reduce your home's carbon footprint and help contribute to lower greenhouse emissions.
How Might We ...
Create a mass-market provincial service…
for
BC Homeowners of all different stages of their unique home retrofit journey…
that
educates them on the notion of energy efficiency, introduces them to the options and rebates available, and motivates them to begin considering cleaner home energy retrofit upgrades.
HIGHLIGHTS
IMPACT
My Contribution.
Dev Team Composition
1x
Service Designer (Me)
2x
UX Researcher/Strategist
2x
Full-Stack Developer
1x
QA Engineer
1x
Product Manager
1x
Product Owner
3x
Project Advisor
User interviews were conducted to kick off the process. From the CleanBC Mailing List, participants were sent out a survey in order to assess homeowner’s awareness and knowledge regarding retrofits, identify their motivations and drivers, assessing the barriers to adoption, and the overall reception of this new proposed service.
High Interest & Awareness, but Low Uptake
RESPONSES :
125 Responses
DISTRIBUTION :
ISSUED BY :
CleanBC, Better Homes
ISSUED ON :
Apr 1st - May 31st 2024
Of the 125 responses, an overwhelming 97% of homeowners was interested in this new proposed service. Of the responses, 84% of homeowners have heard or have considered home energy effiency retrofits at some point, however only 19% of participants have actually made any retrofits.
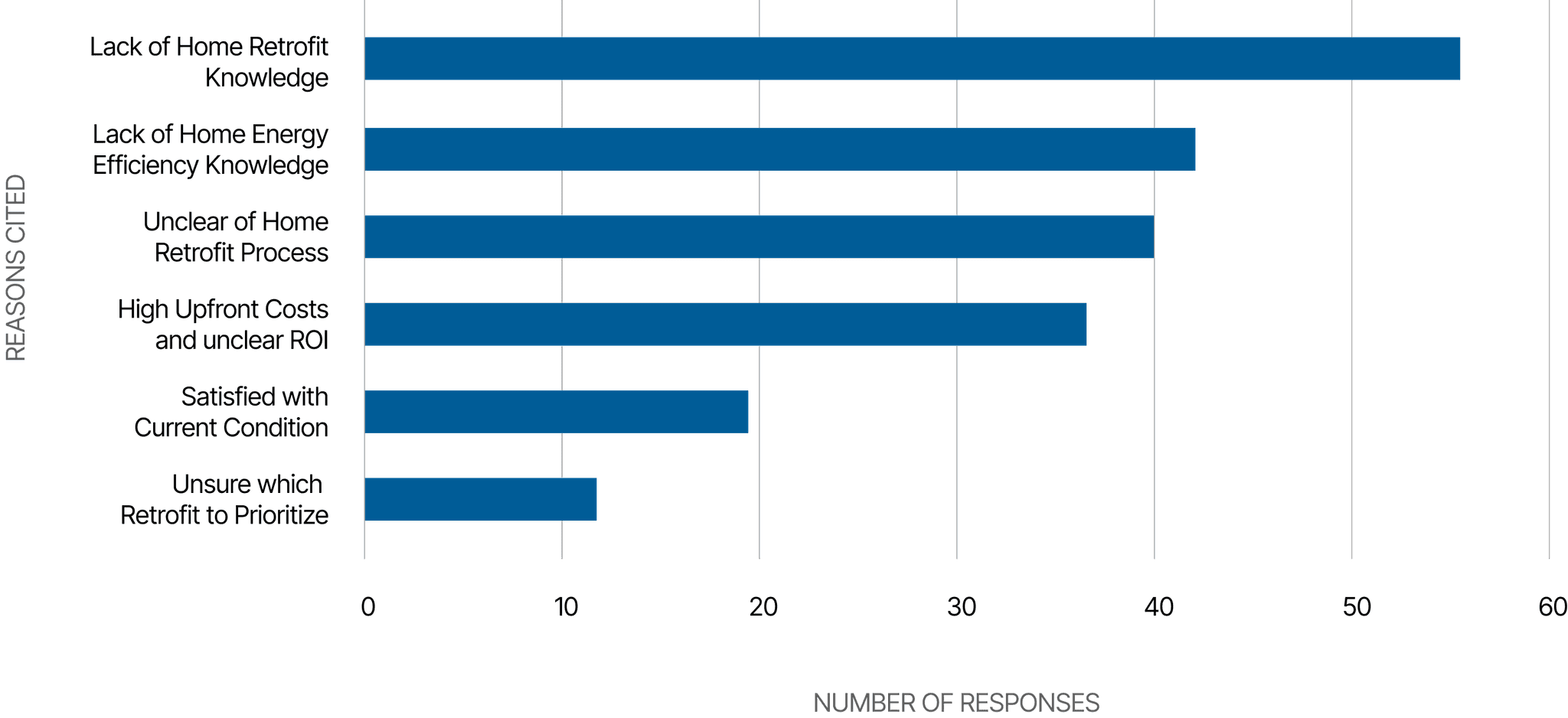
Educational, Step-by-Step, Value Proposition
In a follow-up question regarding the possible reasons why homeowners haven’t made any energy retrofits yet...
Many homeowners cited a lack of home retrofit knowledge and home energy efficiency knowledge as the primary reason behind the slow adoption. Results suggests providing an comprehensive, step by step guide in walking homeowners through their retrofit journey is the clear value proposition that the BC Home Energy Planner provides.
Given the insights from the user research, I developed 3 core UX strategies that would inform my user flow and wireframe ideation, addressing the top 3 key reasons that is currently stopping BC homeowners to move forward with home retrofits.
Progressive disclosure presents information and actions within time, and in context, allowing users to manage the complexity of a product.
01
User research revealed that many homeowners are unclear about the retrofit process and lacks the relevant knowledge to follow through with the energy retrofit process.
02
During each step of their journey through the BC Home Energy Planner, homeowners should know exactly which step they are on and what step is next.
03
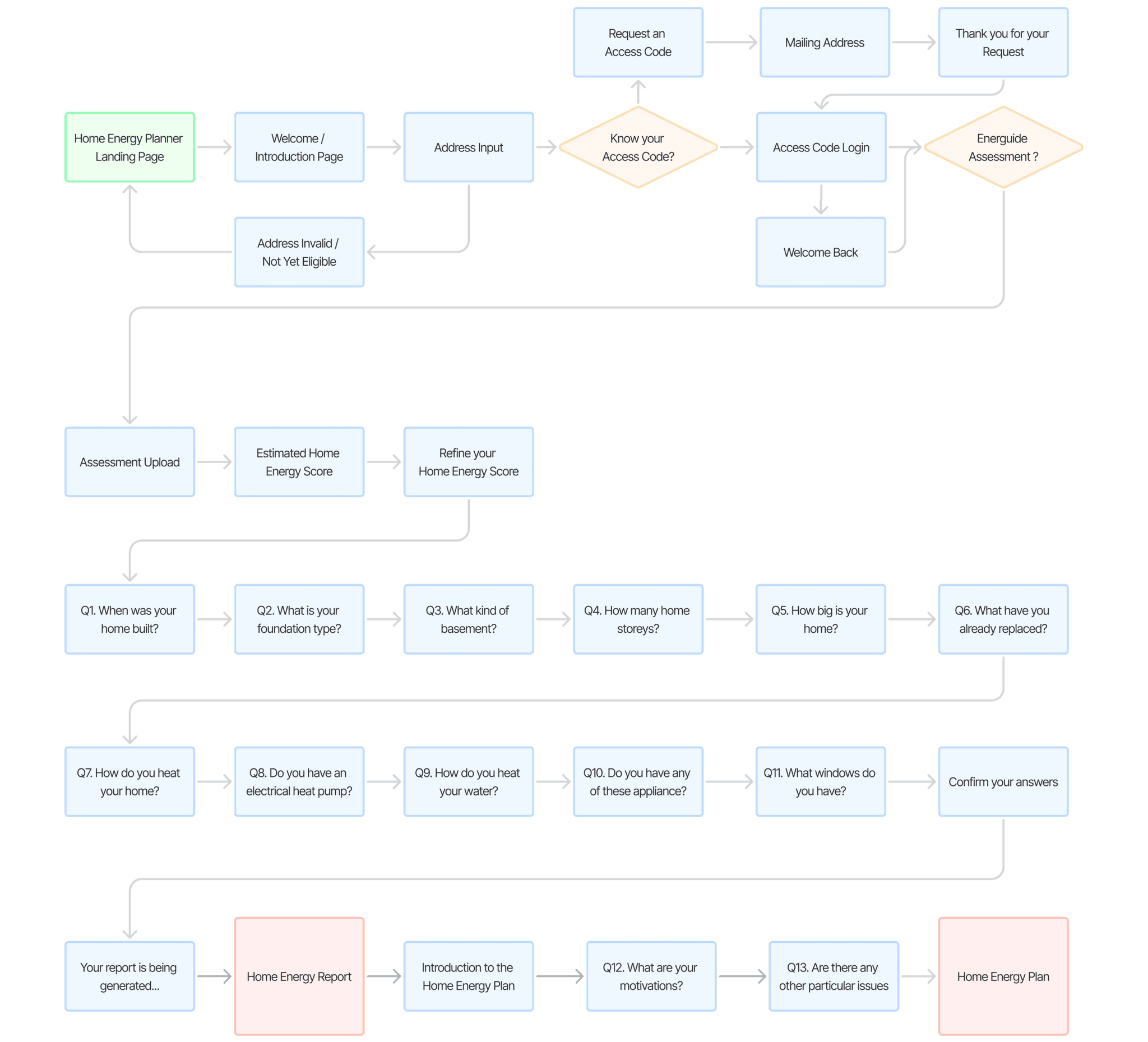
After multiple iterations and consultations with public sector stakeholders, as well as research into the underlying calculation model, alignment on the structure of the BC Home Energy Planner was reached and illustrated through an user flow.
Several rounds of co-design workshops within the dev team was conducted to brainstorm ideas collaboratively. Working closely with development teams and product managers, I ensured that the front-end UI provided sufficient affordances for the backend to compute an accurate energy model.
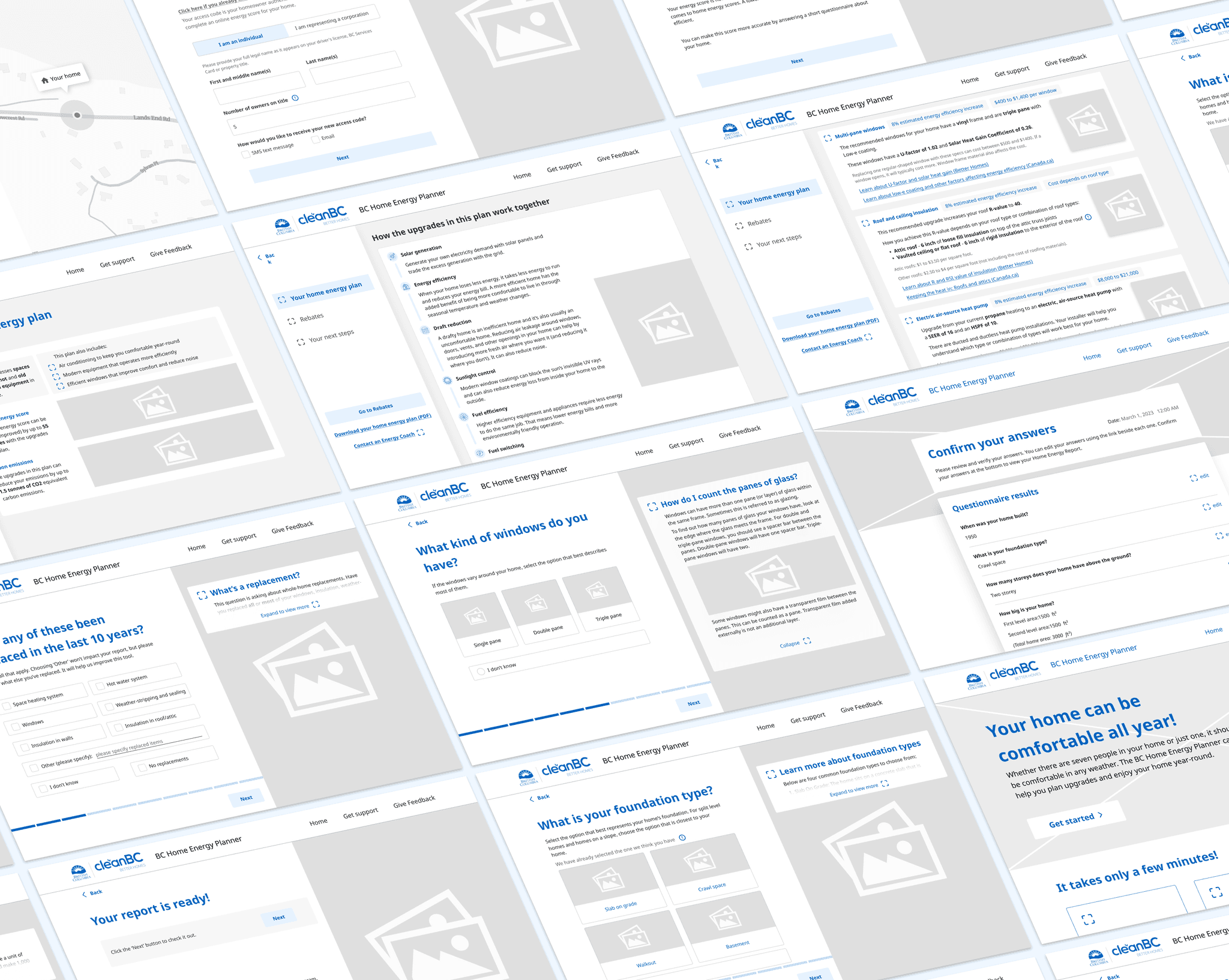
Drawing inspiration from existing provincial tools used across different ministries, I began my ideation process by sketching low-fidelity wireframes in Procreate. Once the concept received stakeholder approval, I transitioned to high-fidelity wireframes, designing within CleaBC’s design system and developing new UI components native to the planner in the process.
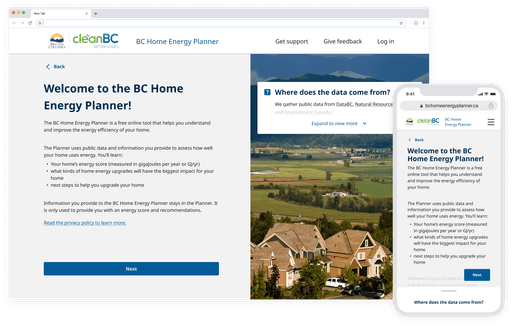
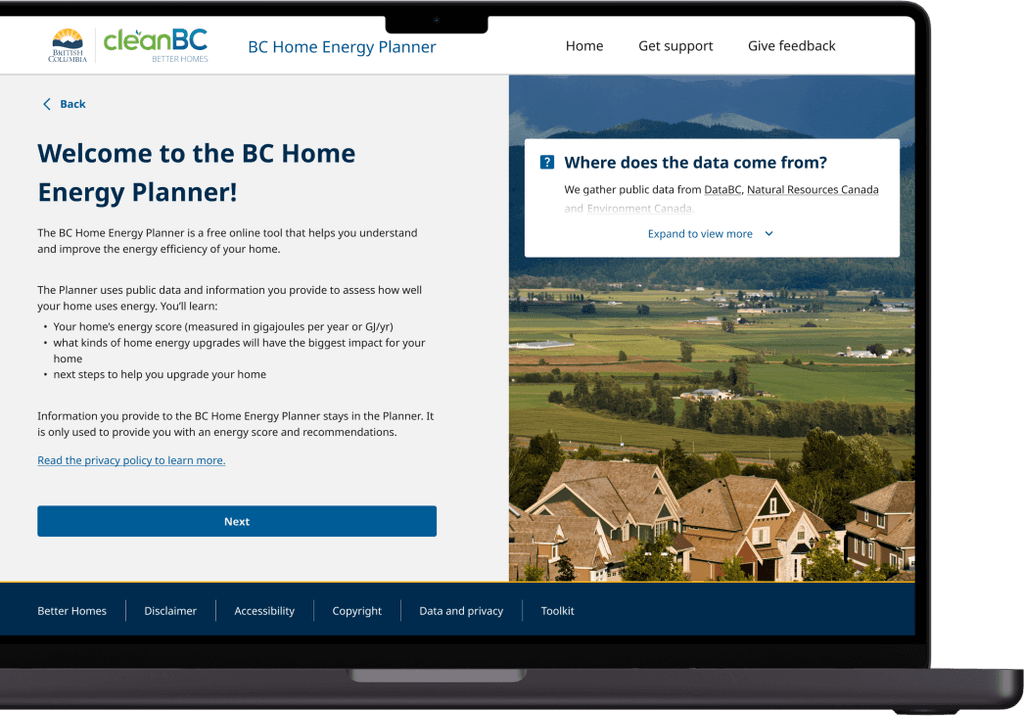
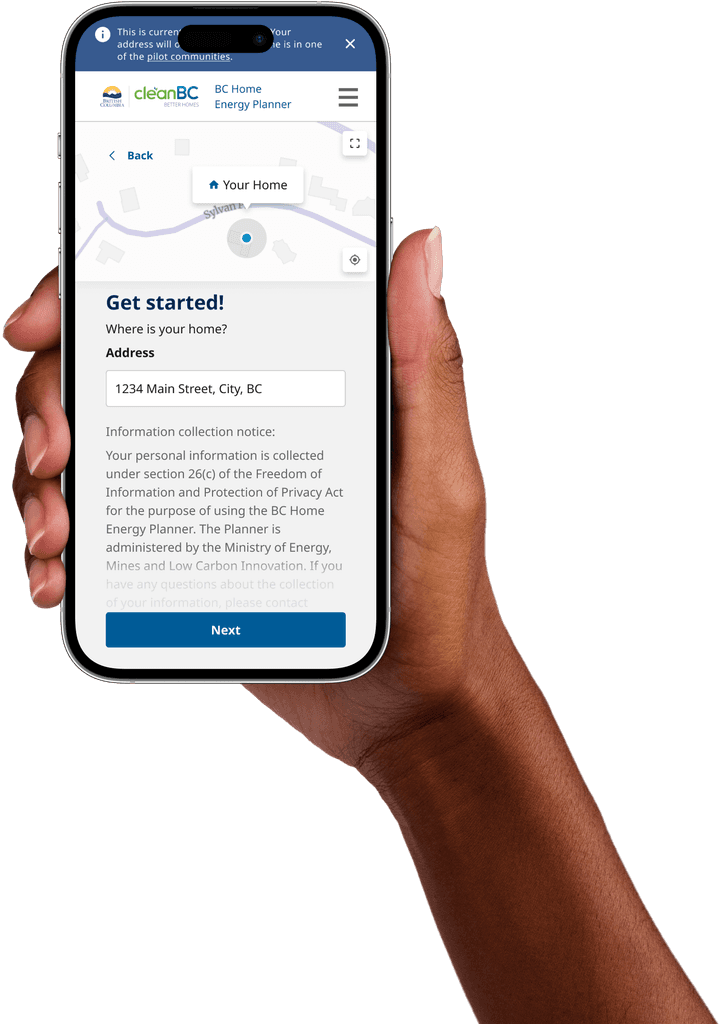
BASIC PAGE LAYOUT
Keeping it clean. Keeping it functional.
For the basic page layout, I designed pages to assume a simple and classic split screen side by side design. The split screen would help shorten the line length of the content allowing for easier digestion of content and for more content-heavy pages to be more easily skimmed.
However instead of a equal 50/50 split, I instead slightly skewed the layout in favour of the left content portion to place additional emphasis on the content portion versus the image portion to help establish hierarchy to the overall structure.
Shortened line length for effective chunking for easier scanning, processing and digestion to reduce the overwhelming nature of the process.
Functional page layout with a simple visual hierarchy & organization allowing the the text to be reinforced by the visuals, assuming the Z-pattern.
Limited canvas is the double edged sword of having a split layout. Pages with more content especially pages with forms might require scrolling for smaller screens.
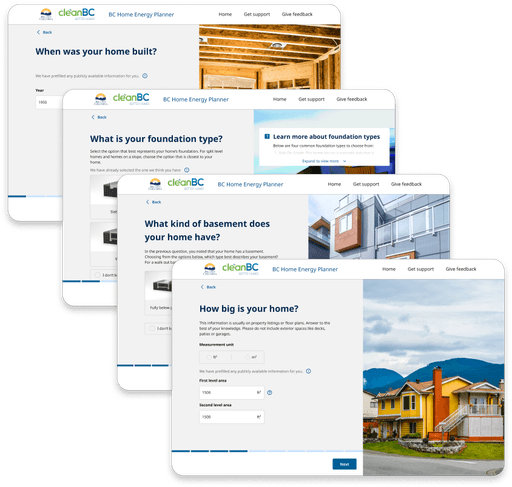
QUESTIONNAIRE FLOW
Switch it up for the Questionnaire?
The questionnaire flow is dynamic and houses up to 14 questions, with each question consisting of the question, a short description, an optional explainer, and an appropriate input such as basic form fields, checkboxes and radio buttons depending on the question. Due to the lengthy nature of the questionnaire, and the nature of the question being specific and for most homeowners aren’t readily known, the questionnaire requires a high amount of mental load and presents itself as the highest chance for user-dropoff, thus the UX had to be carefully optimized.
2 options were ultimately explored.
Sequential Progression Layout
Questions are presented on a single page, allowing users to scan ahead or go back to see what they answered prior. Next question are revealed only after the previous question is answered.
Reduced clicks and faster input will make the entire UX feel more seamless.
Easier review process to enable users to check/edit there previously submitted answers.
Help aid layout fatigue by switching up the layout to more clearly chunk the entire user journey into discernible sections.
Perception is put on the process as a whole. Might motivate users to complete the questionnaire being able to see the full scope, however might inversely be overwhelming and lead to user drop-off.
Responsiveness UX issues may arise when traversing long pages on smaller viewports.
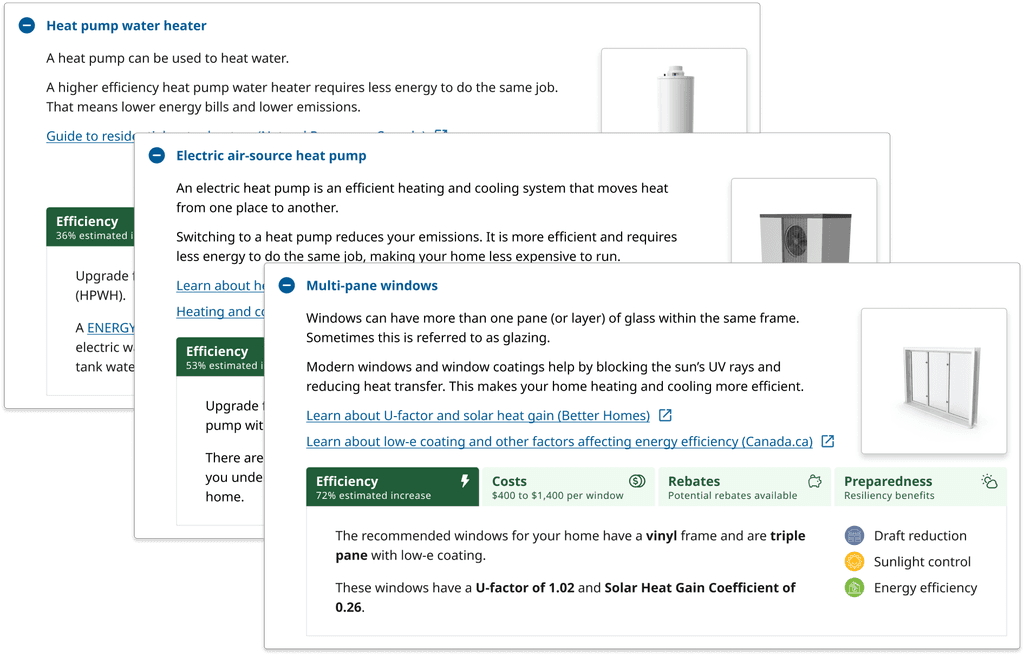
EXPLAINERS
Integrating explainers to anticipate user queries.
User research revealed that many homeowners are unclear about the retrofit process and lacks the relevant knowledge to follow through with the energy retrofit process. The design opportunity here is to design a seamless integration of some sort of tooltip explainers to anticipate and address common homeowner queries without breaking the flow.
Modal Overlay Explainer
Clickable link opens up a modal overlay with a detailed answer of the question, keeping the main page clean and allows for richer explanations within the modal.
Cleaner page layout by keeping the questionnaire focused on the question and input while offloading extra details to a separate layer.
Allows for richer content accommodating longer explanations, images, or interactive elements without taking up page space.
Progressive disclosure to reduce cognitive overload, allowing users to focus on the question while keeping help accessible.
Extra interaction needed to open and close the modal overlay.
Psst… Here's what I came up with in the end.
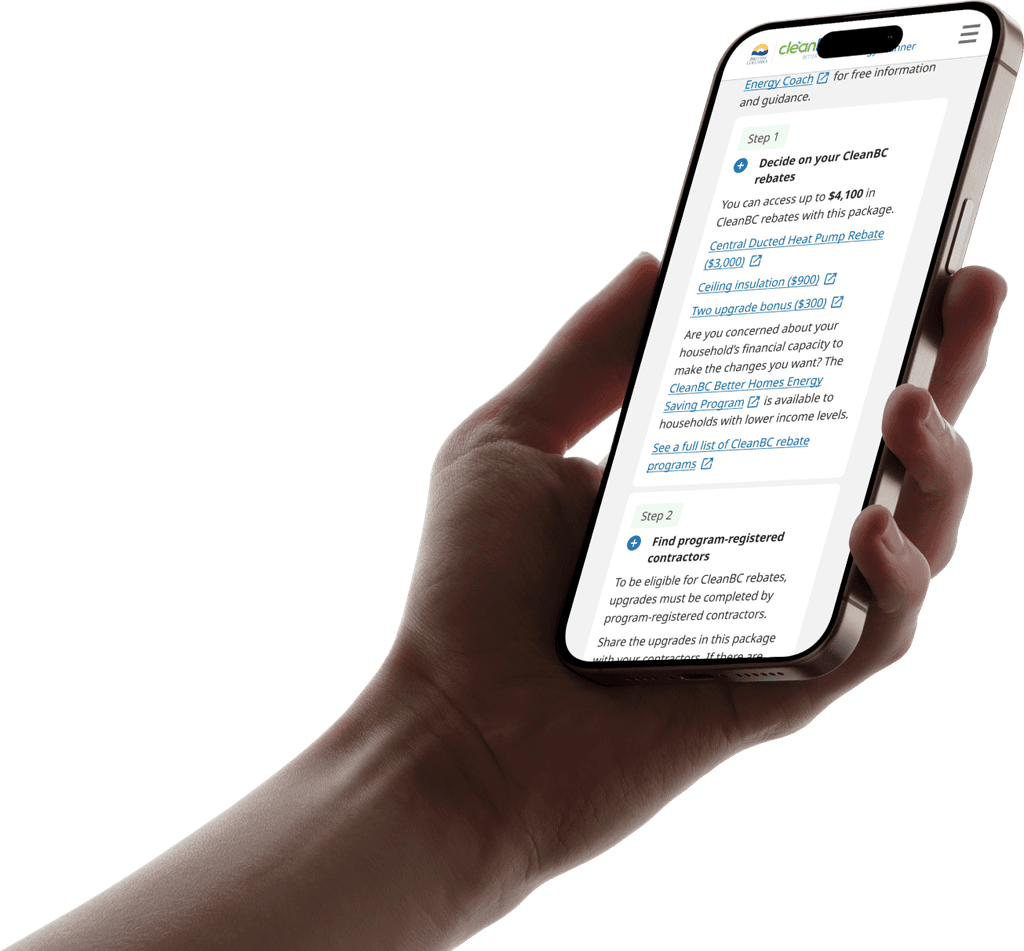
For block explainers in mobile, instead of resorting to using modal overlays, I instead pinned the explainer block to the bottom of the viewport and had it open on swipe up in order to keep the same readily accessible and glanceable nature the block had on web.
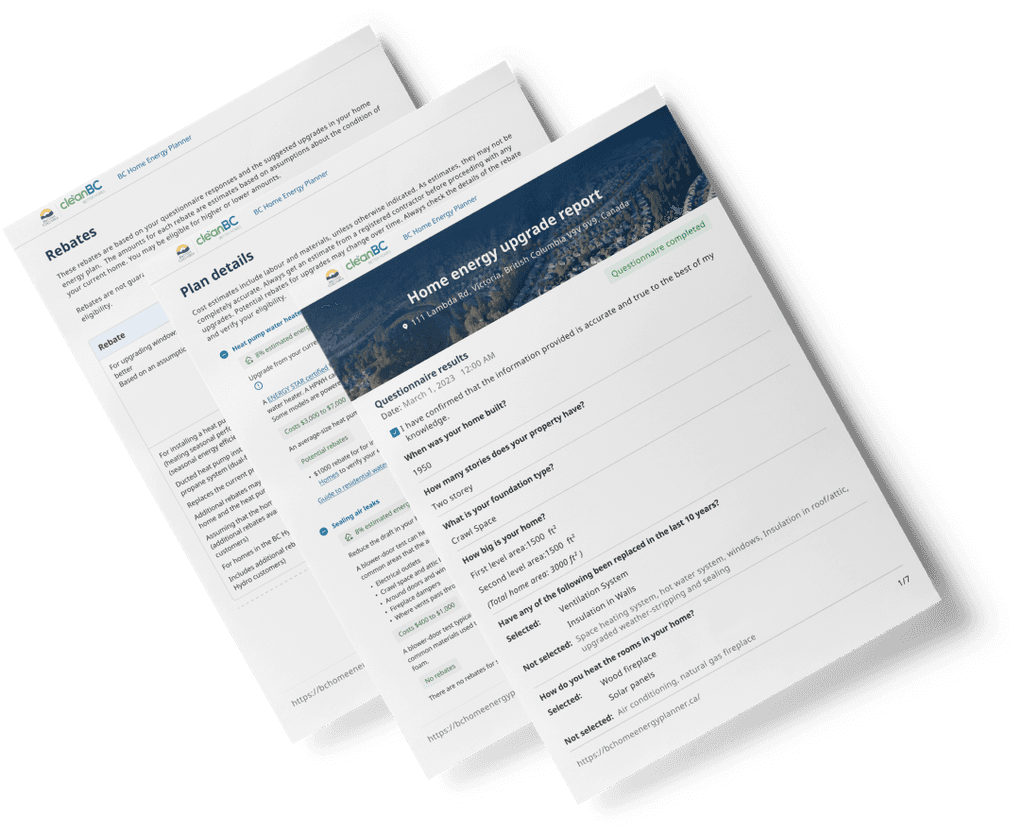
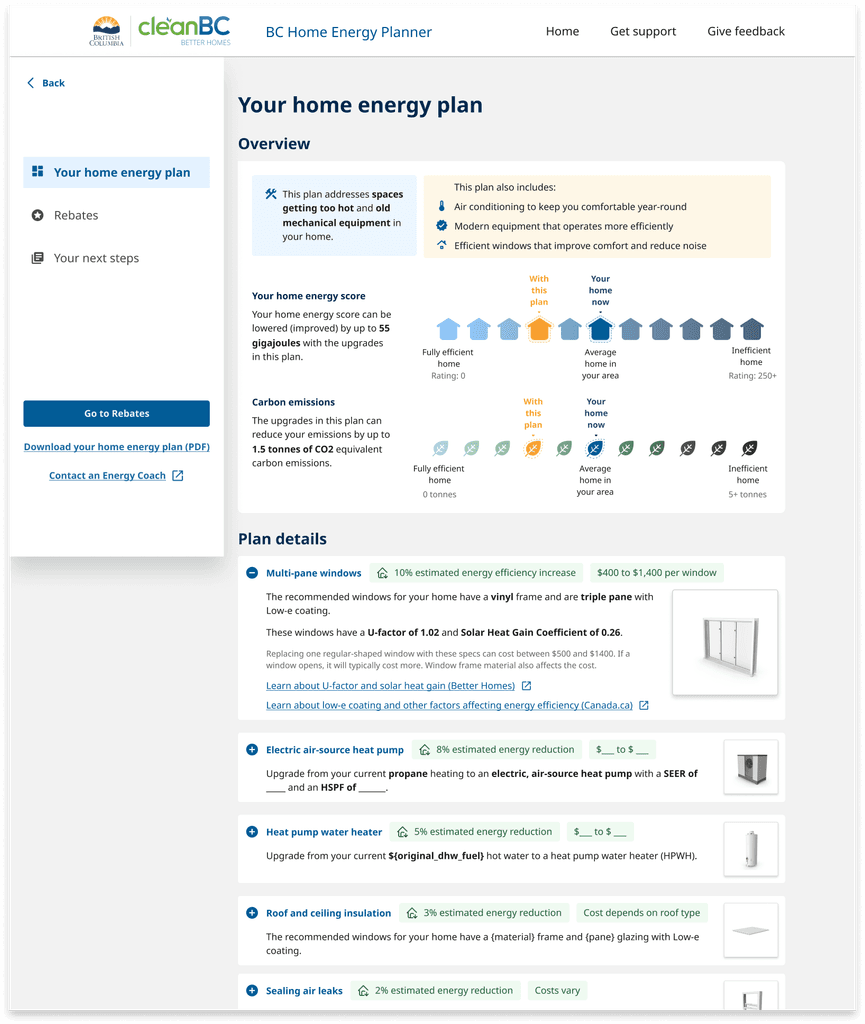
ENERGY REPORT + PLAN
Simple sticky sidebar layout.
A clean and simple organized layout, with a simple structure was chosen for the Energy Report and Plan. Echoing the basic page layout, the left side houses the sticky navigation bar, while the right side is dedicated to content.
Incredibly scalable to be able to adapt future content and complexity, especially important for public services.
Recognition over Recall allowing users to easily traverse back and forth between pages.
Common design pattern adhereing to Jakob's Law in order to improve learnability.
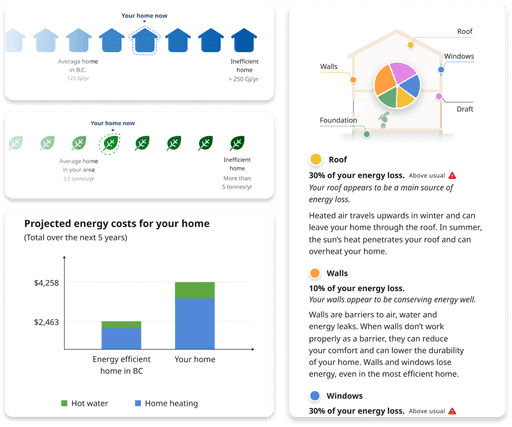
VISUALS
Universally intuitive illustrations
Within the Energy Report and Plan, illustrations were used to better convey various complex energy retrofit concepts. With clarity and simplicity in mind, I ideated on several visual depictions.
Simple illustrations to simplify abstract or complex energy retrofit concepts, and make them more accessible and memorable for users.
Before & After illustrations shown in the report and then the plan to convey visually and intuitively the value of the planner.
Methodical & step by step demonstration of how a home can be upgraded allowing homeowners to more tangibly gauge the success value.
Extensive remote user testing on homeowners was conducted on our high fidelity prototype prior to the pilot launch in 4 different cities within B.C.. I attended all user testing sessions taking on the role of support/observer during the testing sessions.
Prior to the testing, as the designer, I prepared an assortment of test materials in the form of interactive prototypes and comparison tests on different UI components and copy. Collaborating closely with the UX Researchers in the development team, we planned out our test-session scripts and established key metrics we wanted to achieve.
Validate the user flow and whether the planner addresses user goals in an intuitive and effective manner.
Identify areas and pain points that do not align with homeowner expectations within the user journey.
Uncover ambiguity that exists in the UI and UX copyrighting and test assumptions made during the design process.
Following homeowner testing, using notes and recordings from the testing sessions, I worked together with 2 other UX researchers to produce a findings report.
High Priority
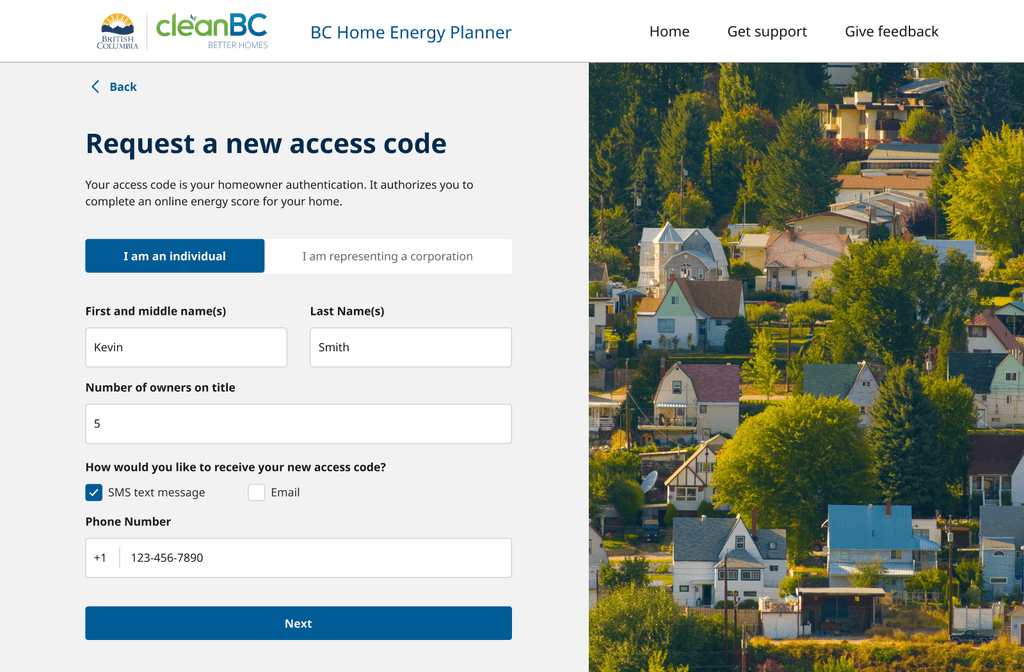
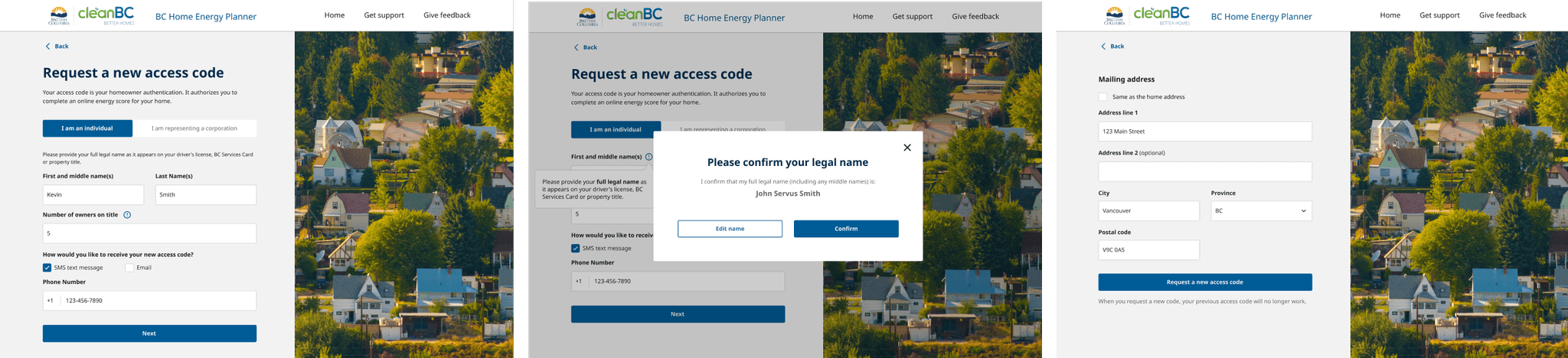
Missing Full Legal Name
People in the first pilot community were often failing to obtain an access code due to omitting middle names from the “first and middle name(s)” field.
None of the five participants entered their middle names.
“The only time I put in my middle name is government stuff like passports.”
“I’m a rule and direction follower, if I saw the field details, I would have provided the middle name.”
Medium Priority
Intimidating Home Energy Plan
The dense content along with the suggested Plans and Rebates on separate pages led to an intimidating experience for homeowners.
From the exit interview, participants said the Home Energy Plan required the most concentration.
“For a homeowner focusing on the savings, I highly prioritize the rebates page. It’s all about cost at the end of the day.”
“The home energy plan is suggesting a lot of upgrades for me based on my answers, I don’t know where to begin. ”
Lower Priority
Access Code Dispatch Confusion
Participants thought they were going to receive their access code by mail as the CTA button for the Mailing Address page was "Request a new access code".
All five participants made a remark regarding the mailing address
“I thought I already typed in my phone number for them to SMS my access code to me. ”
“I don’t want them to be sending things in the mail. Oh this is for something unrelated.”
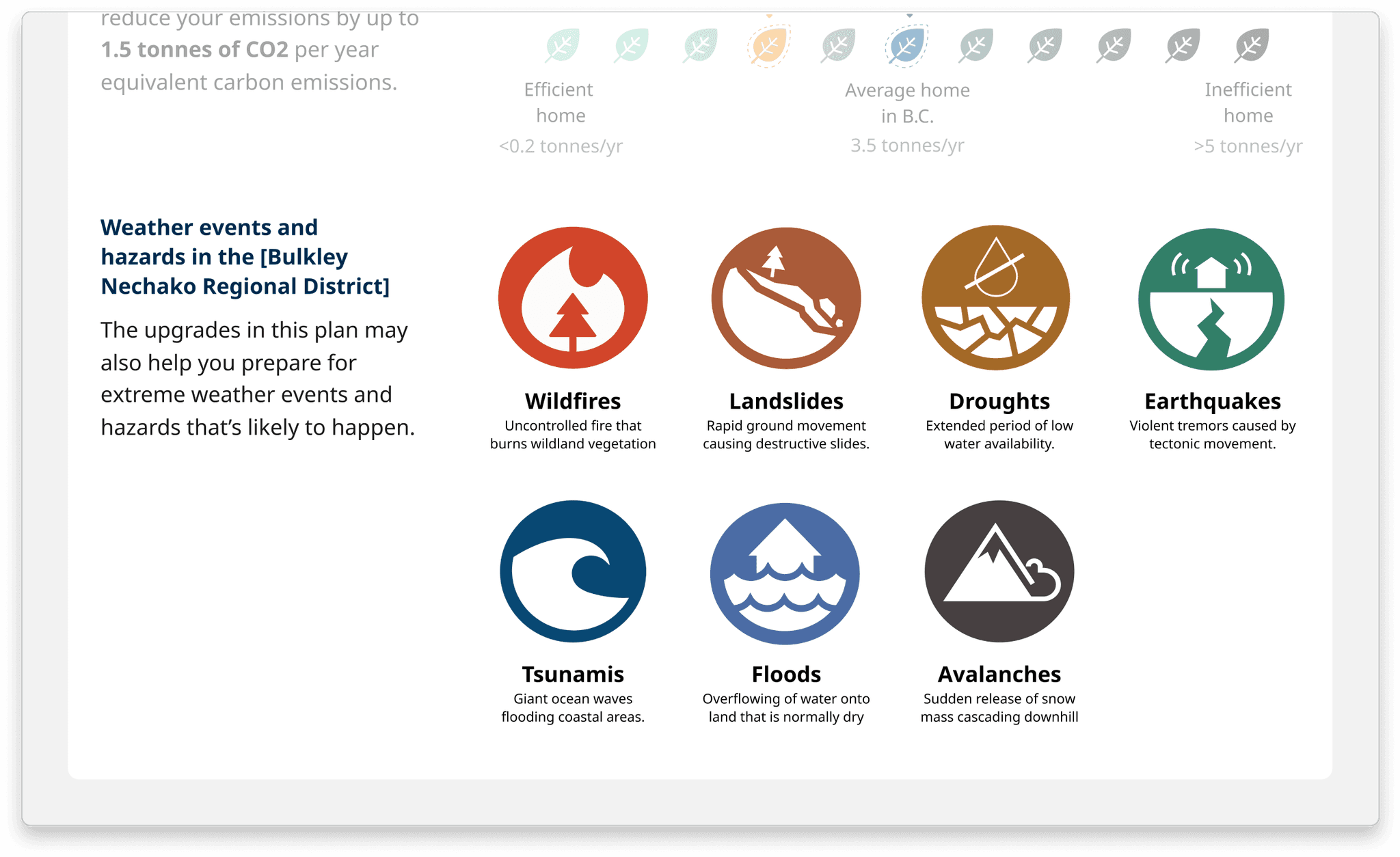
EMCR in BC oversees all aspects of emergency management for the the province, including mitigation, preparation, response, and recovery.
Shortly after the release of the pilot program, EMCR approached us to integrate content from PreparedBC into the planner by highlighting how certain home energy upgrades can help homeowners prepare for extreme weather events near the homeowners area, and serve as an intuitive entry point to other climate readiness resources provided by EMCR.

Wildfires

Landslides

Droughts

Earthquakes

Tsunamis

Floods

Avalanches

Extreme
Heatwaves

Severe
Weather

Hazardous
Spills

Extreme
Winters

Disease
Outbreaks

Power
Outages
NEW
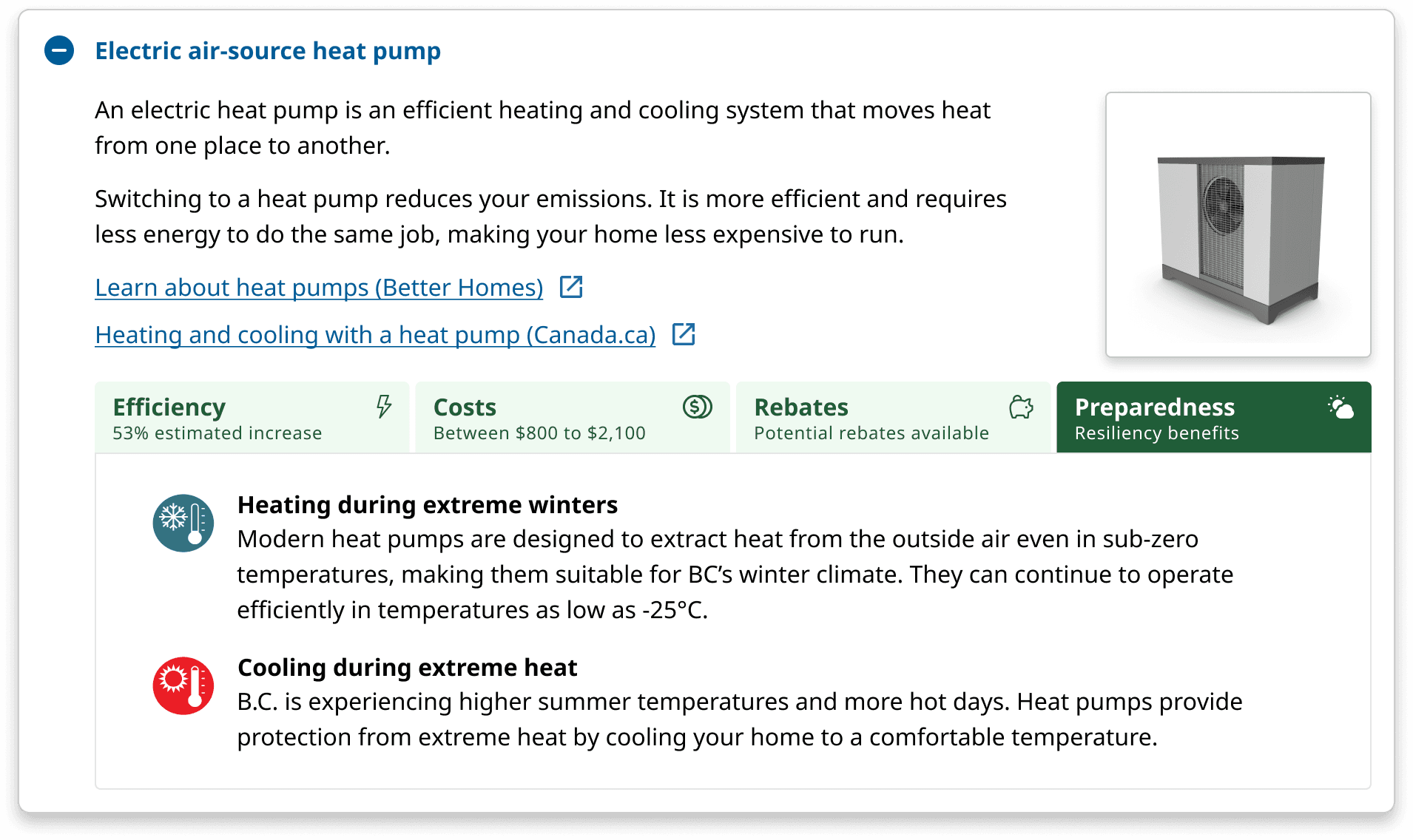
Climate Hazard Resiliency tied with Retrofit Upgrades
Home improvements and maintenance, big or small, can help protect homeowners from extreme weather events and hazards. An extra tab was added within each energy upgrade card component to show how each upgrade can help.
The BC Services Card is a government-issued identification assigned to BC residents that provides access to government services.
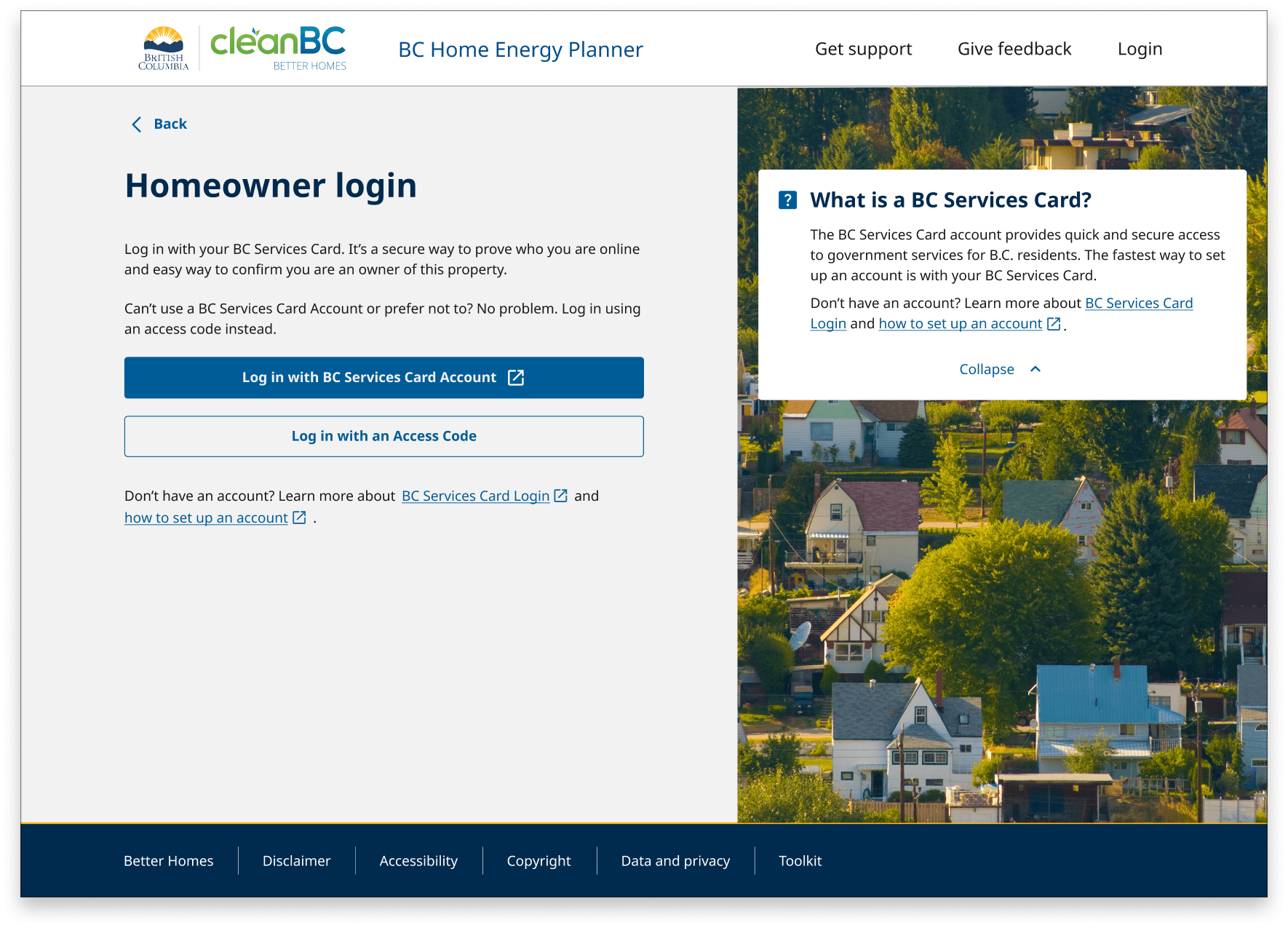
In preparation for the BC Home Energy Planner’s provincial launch, BC Services Card login was integrated in order to simplify the onboarding process and handle the significant influx of homeowners accessing the tool.
NEW
BCSC as Primary, Access Code as Secondary
The onboarding flow had to be altered by allowing BCSC login to assume the primary flow while the Access Code became the alternate flow.
NEW
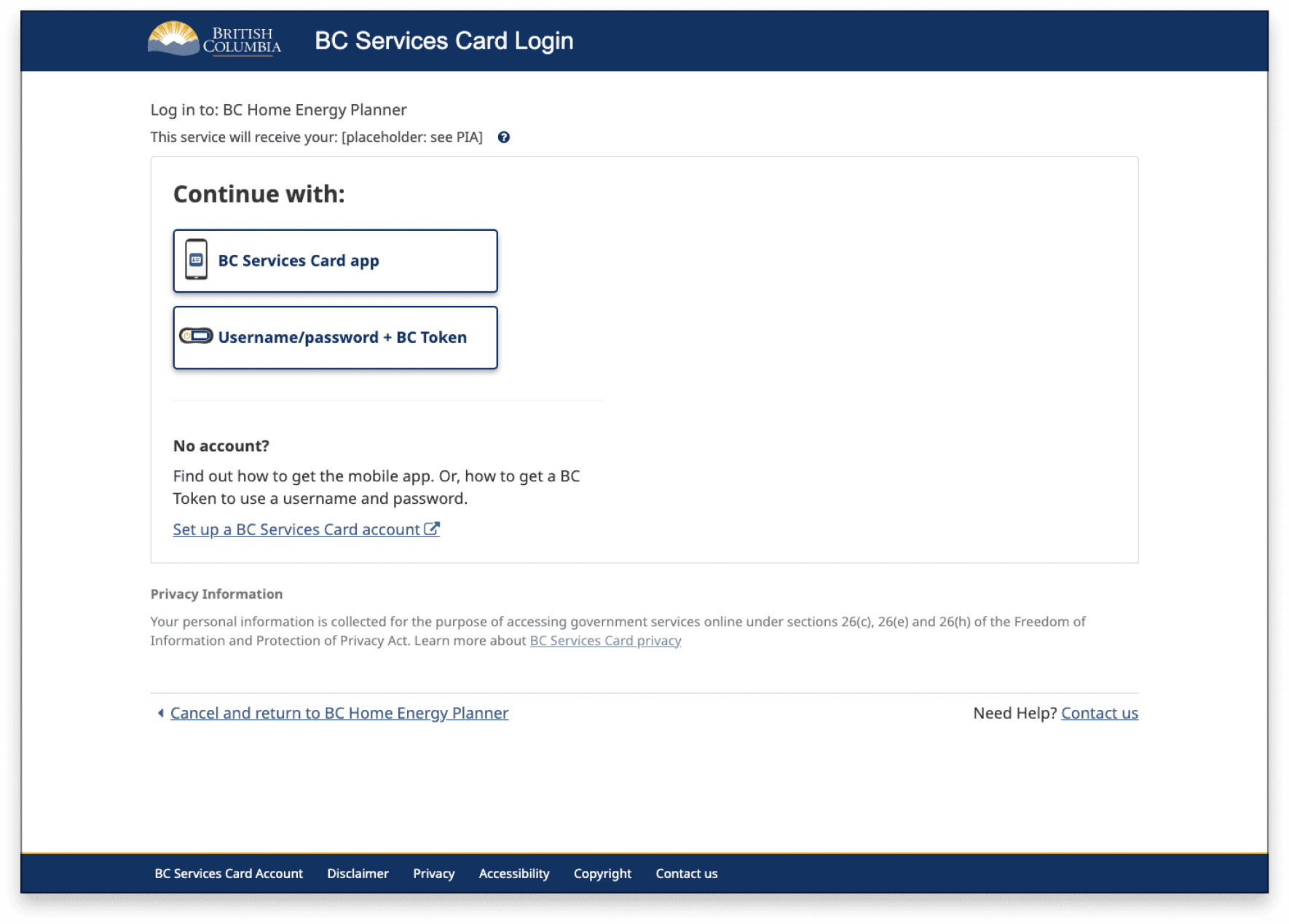
Designing the entry and exit points to and from BCSC External Login
BCSC Login integration’s backend was done by an external team. During the integration, I worked closely with that external team within the BC Government to design the relevant entry and exit points to and from the planner. e.g. failed states.
Leveraging Design for Positive Social & Environmental Change
Being given the opportunity to use design as a catalyst for positive change towards a more sustainable future, and to create a solution for a real-world problem that can truly make a difference for the masses feels beyond-rewarding.
Reading homeowner feedback during the pilot program was especially rewarding, as it was gratifying to see first-hand how my design made a real-world impact. It was even more fulfilling to watch my own family and friends engage with the service I created, taking the opportunity to learn about their home’s energy efficiency and retrofit upgrades available. Knowing that this tool made a difference in encouraging B.C. homeowners to take meaningful steps toward fighting climate change made every design decision feel worthwhile.
Championing my Design to a Diverse set of Stakeholders
Throughout the entire design process, the project regularly required me to effectively communicate the design and its value proposition to the public in a concise manner to different branches and ministries of the BC government.
This was particularly relevant when designing for the addition of the BC Services Card Integration and Climate Hazards from the Ministry of Emergency Management and Climate Readiness (EMCR). Collaborating with cross-functional public and private development teams often required me to become the “middle-man” in communicating design concepts and solution across sectors, ultimately driving the project to a successful, user-focused conclusion.
Understanding the Bigger Picture
I learned to achieve a balance between aesthetics, usability, compliance, learning to work within constraints while still delivering functional and engaging user experiences.
Public sector digital products are subject to strict regulations and standards. This project has taught me to take a holistic view of the program and account for external factors that may not have been a priority in previous projects. Government projects are often part of larger systems. Understanding how the project fits into and impacts broader systems and policy goals introduced many constraints that I had to design within, but helps in designing solutions that are scalable and sustainable.
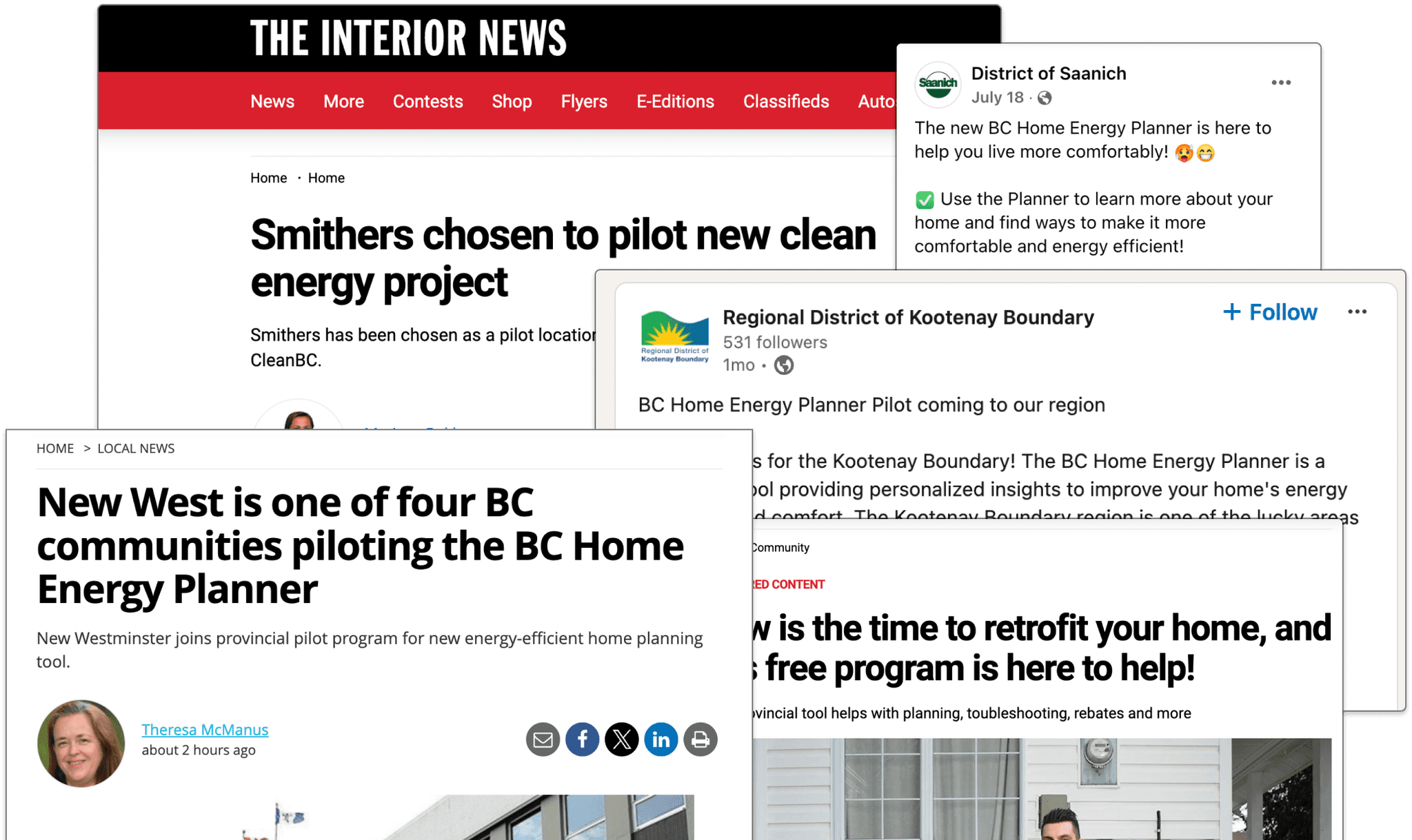
05.2 In The News